
TeknoCerdas.com – Salam cerdas untuk kita semua. Pada tulisan ini saya akan mengajak anda untuk membahas bagaimana saya menambah fitur manual preview pada HTML Editor v1.3 yang saya buat. Mulai dari kode yang diubah dan bagaimana proses rilis saya lakukan.
HTML Editor adalah sebuah teks editor HTML yang dijalankan pada web browser. HTML Editor ini memiliki syntax highlighting dan instan preview window. Jadi kode HTML yang diketik akan langsung otomatis terlihat tampilannya. Aplikasi ini juga tidak memerlukan koneksi internet dan hanya terdiri dari sebuah file HMTL saja, sangat ringan dan portable.
Baca Juga
Membuat HTML Editor dengan Javascript Dilengkapi Instant Preview
HTML Editor adalah project open source dan kode sumbernya dapat dilihat pada GitHub akun saya yaitu github.com/rioastamal/html-editor.
Daftar Isi
- 0. Pendahuluan
- 1. Menambahkan Menu Baru
- 2. Mengubah CodeMirror Event Handler
- 3. Event Click Menu dan Keyboard Shortcut
- 4. Mencoba Hasil dengan Build
- 5. Update README
- 6. Peningkatan Versi dari 1.2 ke 1.3
- 7. Rilis Versi 1.3
0. Pendahuluan
Saat ini setiap mengetik pada window HTML Editor maka preview window otomatis akan diupdate karena fitur instan preview. Namun terkadang hal ini juga boros network request jika kode HTML yang diketik terdapat kode yang melakukan request assets eksternal. Tiap ketikan huruf akan mengupdate preview yang otomatis melakukan request assets.
Untuk itulah fitur Manual Preview akan dihadirkan. Sehingga pengguna punya pilihan instant preview diaktifkan atau tidak. Jika kode HTML banyak melakukan ekternal request maka pengembang punya opsi untuk mematikannya dan melakukan update preview secara manual.
1. Menambahkan Menu Baru
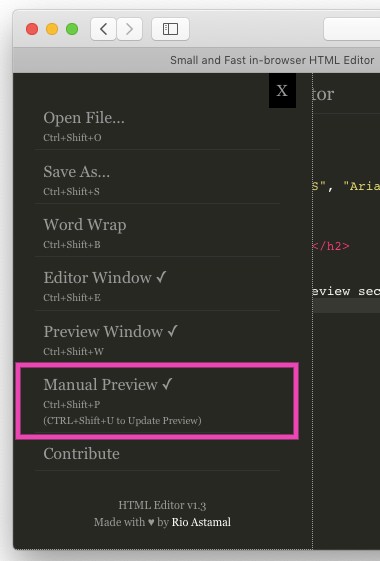
Langkah pertama yang paling mudah adalah menambahkan menu baru untuk mengaktifkan mode Manual Preview. Diatas item menu Contribute kita akan menambahkan menu baru tersebut.
Manual Preview
Ctrl+Shift+M
(CTRL+Shift+U to Update Preview)
Tampilan tambahan menu baru tersebut akan seperti berikut:

2. Mengubah CodeMirror Event Handler
Saat ini setiap ketukan keyboard yang menyebabkan perubahan kode pada Window HTML Editor akan direfleksikan pada window Preview. Hal ini karena setiap ada perubahan pada object CodeMirror cm preview akan diupdate.
cm.on('change', function() {
updatePreview(cm.getValue());
});Ketika menu Manual Preview diklik maka kode yang melakukan instan preview harus dihapus dari event handler change pada object CodeMirror. Untuk penghapusan event handler tidak dapat menggunakan fungsi anonymous tetapi harus diletakkan pada variabel. Untuk itu dibuat global variabel baru yaitu onCmUpdate.
...
var editorWrapper = document.getElementsByClassName('editor')[0];
var onCmUpdate = null;
var cm;
...Pada saat pertama kali halaman di-load maka nilai onCmUpdate kita isi dengan updatePreview(cm.getValue()) agar digunakan untuk penghapusan event handler.
Kode pada saat halaman di-load berubah menjadi berikut.
window.addEventListener('DOMContentLoaded', function(e)
{
cm = CodeMirror.fromTextArea(editor, {
lineNumbers: true,
styleActiveLine: true,
mode: 'text/html',
theme: 'monokai',
});
onCmUpdate = function() {
updatePreview(cm.getValue());
};
cm.on('change', onCmUpdate);
updatePreview(cm.getValue());
});3. Event Click Menu dan Keyboard Shortcut
Kita akan menambahkan handler ketika menu Manual Preview di-klik. Ketika diklik maka flag untuk aktivasi Manual Preview juga berubah. Flag ini disimpan pada elemen anchor dengan atribut data-manual-preview.
document.getElementById('menu-manual-preview').onclick = function(e)
{
var currentManualPreviewStatus = this.getAttribute('data-manual-preview');
if (currentManualPreviewStatus == 'no') {
this.setAttribute('data-manual-preview', 'yes');
this.innerHTML = 'Manual Preview ✓';
cm.off('change', onCmUpdate);
return false;
}
this.setAttribute('data-manual-preview', 'no');
this.innerHTML = 'Manual Preview';
cm.on('change', onCmUpdate);
return false;
}Ketika di-klik, jika sekarang flag bernilai no berarti Manual Preview belum aktif, maka aktifkan Manual Preview dengan menghapus event handler change pada object CodeMirror cm. Begitu sebaliknya.
Selain dari menu kita ingin menambahkan shortcut untuk mengaktifkan mode Manual Preview yaitu dengan kombinasi tombol CTRL+Shift+M. Untuk mengupdate window preview dapat digunakan kombinasi tombol CTRL+Shift+U.
...
if (e.ctrlKey && e.shiftKey && theChar == 'M') {
document.getElementById('menu-manual-preview').click();
}
if (e.ctrlKey && e.shiftKey && theChar == 'U') {
updatePreview(cm.getValue());
}
...4. Mencoba Hasil dengan Build
Untuk mencoba kode-kode yang baru dapat dilakukan build file index.html. Cara melakukannya adalah dengan menjalankan file build.sh.
$ bash build.sh
Build file build/index.html complete.Sekarang coba buka file tersebut dengan browser dan mencoba fitur Manual Preview yang baru saja diimplementasikan. Setelah semuanya berjalan sesuai ekspektasi maka saatnya melakukan commit.
$ git add src/index.html
$ git commit -m "New feature: Add option to manually trigger the preview"5. Update README
Kita lanjutkan dengan melakukan update README file. Karena pada project ini Change Log berada pada file tersebut dan tidak berdiri sendiri. Update Change Log yang dilakukan adalah keterangan fitur baru yang ditambahkan yaitu Manual Preview. Setelah itu commit file tersebut.
$ git add README.md
$ git commit -m "Update README for v1.3 feature: Manually trigger preview"6. Peningkatan Versi dari 1.2 ke 1.3
Kemudian lanjut dengan update version number pada file build.sh. Versi diubah dari 1.2 ke 1.3 karena ini adalah penambahan fitur minor yang tidak secara signifikan mengubah tampilan atau code base.
...
BUILD_FILE=build/index.html
APP_VERSION=1.3
cp src/index.html $BUILD_FILE
...Kemudian commit file tersebut.
$ git add build.sh
$ git commit -m "Build: Bump version to 1.3"7. Rilis Versi 1.3
Rilis HTML Editor terbaru ditandai dengan melakukan git tag untuk versi 1.3 dan melakukan push kode ke repository di GitHub.
$ git tag -a v1.3Release v1.3
- Add option to manually trigger preview$ git push origin HEAD
$ git push origin --tagsPenambahan fitur pada HTML Editor v1.3 telah diselesaikan. Selain di GitHub HTML Editor juga saya deploy pada website saya pribadi di alamat URL https://rioastamal.net/html-editor/.
Berikut ini adalah kode lengkap perubahan pada file index.html yang dilakukan pada versi 1.3.
{{OG_TITLE}}
HTML Editor
Preview
