
TeknoCerdas.com – Salam cerdas untuk kita semua. Ketika membuat sebuah halaman HTML pengembang akan sangat terbantu dengan adanya instant preview dari kode HTML yang diketik. Dengan adanya instant preview proses prototyping akan lebih mudah. Dan membuat sebuah HTML editor dengan fitur instant preview ternyata tidak sulit dilakukan. Tulisan ini akan membantu anda membuat HTML editor dengan Javascript yang dilengkapi instant preview dengan mudah.
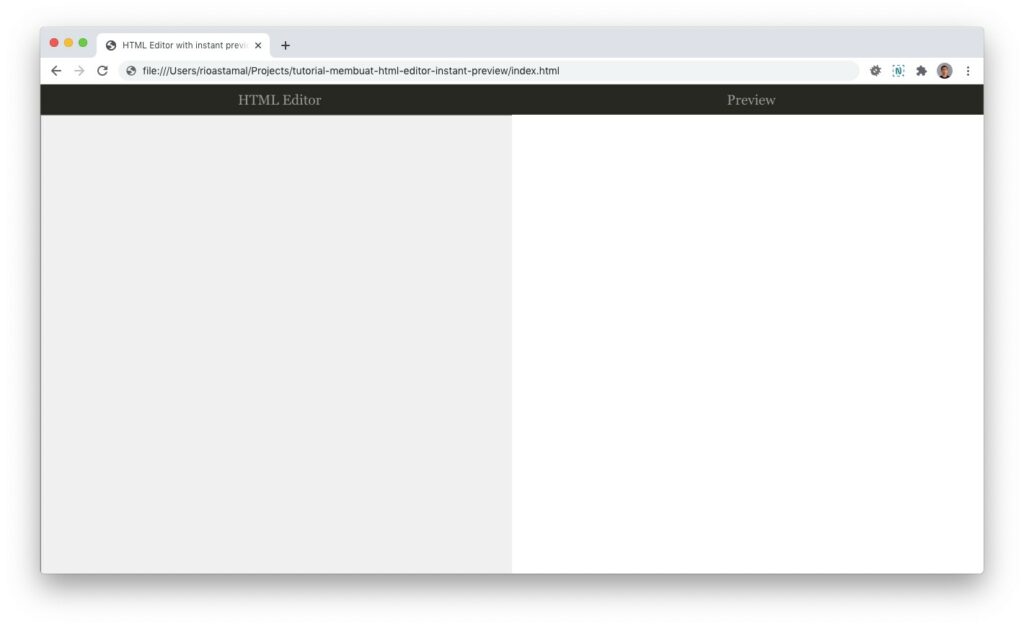
Kita mulai dulu dengan tampilan HTML editor yang dibuat. Kita akan membagi halaman menjadi dua bagian sama lebar. Yaitu bagian untuk HTML editor dan untuk preview.
Buat sebuah direktori baru misalnya html-editor yang didalamnya buat sebuah file HTML bernama index.html. Buka file index.html dengan teks editor lalu masukkan kode HTML dan CSS berikut.
Baca Juga
GitHub Comments untuk Static Website
HTML Editor with instant preview demo
HTML Editor
Preview
Kode diatas cukup sederhana hanya membagi halaman dengan komponen utama yaitu editor dan preview. Dimana pembagian lebar masing-masing komponen adalah separuh lebar halaman.
Pada bagian editor digunakan komponen textarea untuk mengetikkan kode HTML yang akan diproses. Sedangkan pada bagian preview digunakan komponen iframe.
Baik, sekarang coba buka file index.html tersebut dengan browser untuk melihat hasilnya.

Tampilan sudah sesuai dengan keinginan. Langkah berikutnya adalah menambahkan kode Javascript agar setiap perubahan yang ada pada HTML editor otomatis hasilnya akan ditampilkan pada panel preview.
Lakukan perubahan pada file index.html dengan menambahkan blok Javascript. Letakkan kode ini sebelum
