
TeknoCerdas.com – Salam cerdas untuk kita semua. Pada tulisan ini TeknoCerdas akan membahas tutorial serverless tepatnya dengan Cloudflare Workers. Implementasi dari tutorial ini adalah membuat API deteksi alamat ip dan negara dengan Cloudflare Workers.
Secara singkat API ini akan mengembalikan alamat IP dan kode negara dari client yang melakukan request. Dengan kriteria sebagai berikut.
- API dapat mengembalikan dua respon yaitu HTML dan JSON
- Jika client tidak mengirimkan header
Accept: application/jsonmaka yang dikembalikan adalah HTML – begitu juga sebaliknya. - API juga mengembalikan kode negara disamping alamat IP dari client.
- API ini ditulis dengan Javascript
Contoh output JSON dari API adalah seperti dibawah ini.
{
"ip_address": "[CLIENT_IP]",
"country": "ID"
}Daftar Isi
- Persiapan Membuat API Deteksi IP
- Membuat Worker Baru
- Menulis Kode Javascript Deteksi Alamat IP
- Tes API Deteksi Alamat IP
Persiapan Membuat API Deteksi IP
Sebelum mulai membuat API deteksi IP dan negara dengan menggunakan Cloudflare Worksers ada beberapa hal yang harus diperhatikan.
- Memiliki akun Cloudflare yang aktif
- Memiliki pemahaman dasar tentang Javascript
Tidak tool yang perlu diinstal pada komputer karena tutorial ini akan menggunakan Web editor dari Cloudflare Workers.
Membuat Worker Baru
Setiap fungsi serverless pada Cloudflare Workers disebut dengan Worker. Fungsi ini berasosiasi dengan URL tertentu. Secara otomatis setiap Worker akan memiliki URL yang unik yang namanya dapat diubah sesuai keinginan.
Berikut adalah langkah-langkah membuat Worker baru.
- Pada Dashboard utama dari Cloudflare klik Workers
- Setelah berada pada halaman Workers klik tombol Create a Worker
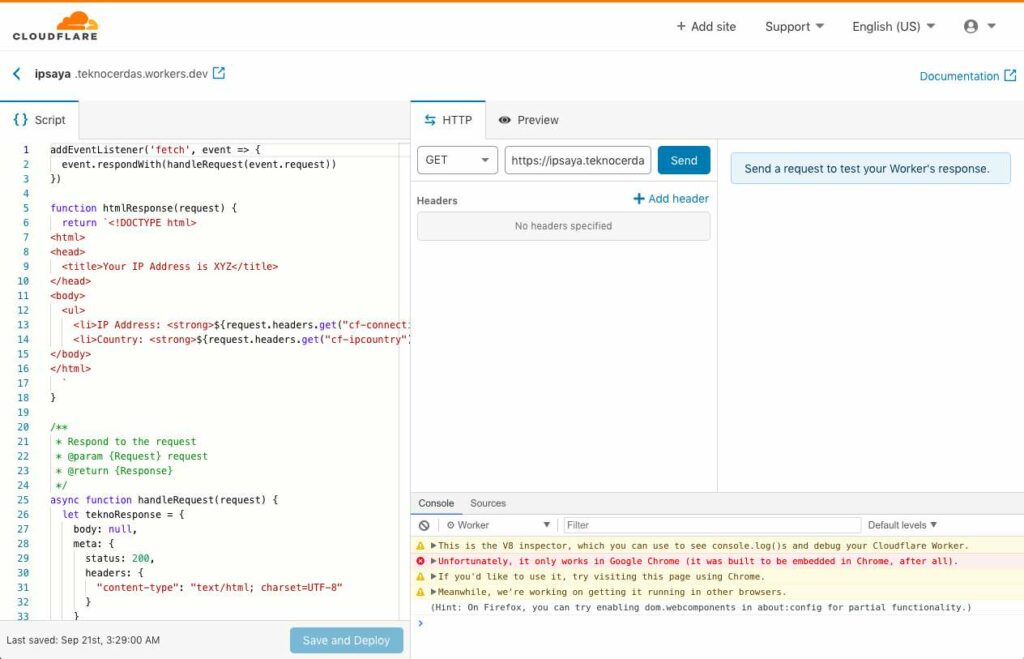
- Halaman editor untuk sebuah Worker akan tampil.

Secara default Cloudflare akan memberikan nama acak pada Worker yang dibuat. Untuk mengubah nama Worker klik nama Worker pada pojok kiri atas lalu isi sesuai dengan keinginan. Pada contoh ini saya menggunakan nama “ipsaya“.
Menulis Kode Javascript Deteksi Alamat IP
Kode untuk deteksi alamat IP sangat sederhana. Kurang dari 50 baris itupun sudah termasuk empty line. Berikut ini adalah kode Javascript untuk deteksi alamat IP, copy-paste kode berikut ke Worker editor.
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
function htmlResponse(request) {
return `
Your IP Address is XYZ
- IP Address: ${request.headers.get("cf-connecting-ip")}
- Country: ${request.headers.get("cf-ipcountry")}
`
}
async function handleRequest(request) {
let teknoResponse = {
body: null,
meta: {
status: 200,
headers: { "content-type": "text/html; charset=UTF-8" }
}
}
const acceptJson = request.headers.has("accept") && request.headers.get("accept").indexOf('json') > -1;
if (acceptJson) {
teknoResponse.meta.headers["content-type"] = "application/json; charset=UTF8"
teknoResponse.body = JSON.stringify({
ip_address: request.headers.get("cf-connecting-ip"),
country: request.headers.get("cf-ipcountry")
}, null, 2);
}
// Default return HTML
if (! teknoResponse.body) {
teknoResponse.body = htmlResponse(request)
}
return new Response(teknoResponse.body, teknoResponse.meta)
}
Simpan kode diatas dengan menekan tombol Save and Deploy.
addEventListener('fetch' adalah statemen utama yang menginstruksikan callback atau fungsi mana yang akan dieksekusi ketika request diterima. Dalam contoh adalah handleRequest.
htmlResponse() adalah fungsi untuk mengembalikan string HTML. Seperti yang dibahas diawal jika API ini dapat mengembalikan dua output yaitu HTML dan JSON.
handleRequest() adalah fungsi utama untuk memproses HTTP request yang diterima. Untuk mendapatkan alamat IP dan kode negara digunakan atribut yang sudah disediakan oleh Workers yaitu cf-connecting-ip dan cf-ipcountry. Keduanya ada pada objek headers.
Output JSON akan ditampilkan jika client mengirim header Accept dan berisi string “json”. Selain itu maka output akan mengembalikan HTML string yang dibuat oleh htmlresponse().
Tes API Deteksi Alamat IP dan Negara
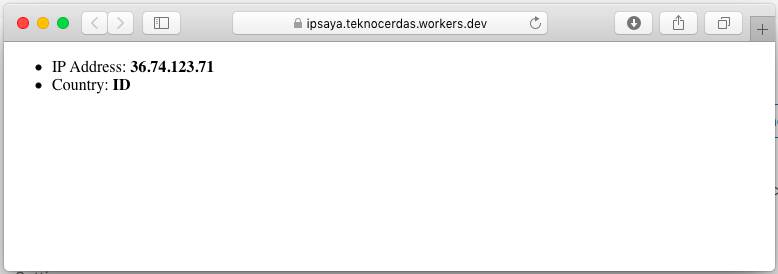
Untuk melakukan tes cukup kunjungi URL dari Worker tersebut menggunakan browser. Dalam contoh ini digunakan URL https://ipsaya.teknocerdas.worker.dev. Jika semua berjalan sesuai ekspektasi maka akan muncul alamat IP dan kode negara.

Jika menginginkan output dalam format JSON maka kirimkan header Accept: application/json maka otomatis output akan menampilkan JSON.
Berikut adalah contoh cara mengirimkan request dengan cURL.
$ curl -s -H 'Accept: application/json' 'https://ipsaya.teknocerdas.workers.dev/'{
"ip_address": "36.74.123.71",
"country": "ID"
}Dapat terlihat IP dan kode negara ditampilkan dalam format JSON. Cukup mudah bukan menggunakan Cloudflare Workers?
