
TeknoCerdas.com – Salam cerdas untuk kita semua. Pada tulisan kali ini TeknoCerdas akan memberikan tutorial Javascript yaitu membuat Youtube Loop player. Seperti namanya player ini akan otomatis mengulang video Youtube ketika telah berakhir.
Fitur yang akan dibangun pada Youtube Loop Player ini adalah:
- Otomatis mengulang video ketika video selesai.
- Otomatis mengulang video sesuai dengan waktu mulai dan waktu akhir yang ditentukan.
Fitur nomor 2 adalah fitur yang tidak disediakan oleh Youtube. Dimana fitur ini cukup berguna bagi yang ingin mengulang-ulang bagian tertentu dari video.
Youtube Loop Player yang dibangun adalah sebuah file HTML yang didalamnya terdapat kode Javascript. Kode yang dibuat memanfaatkan Youtube Iframe API.
Daftar Isi
- Persiapan Javascript Youtube Loop Player
- Membuat Javascript Youtube Loop Player
- Menjalankan Youtube Loop Player
Persiapan Javascript Youtube Loop Player
Sebelum mulai tutorial Javascript membuat Youtube Loop Player ada beberapa hal yang harus diperhatikan.
- Memiliki pemahaman dasar tentang HTML/CSS
- Memiliki pemahaman dasar tentang Javascript
Jika anda tidak memiliki pemahaman diatas tetap lanjutkan saja membaca karena mungkin ada informasi baru yang diperoleh.
Membuat Javascript Youtube Loop Player
Untuk menulis file HTML dan Javascript anda dapat menggunakan kode editor favorit anda. Buka kode editor anda lalu salin kode Youtube Loop Player berikut.
REPLAY IF VIDEO_TIME: 0 >
END_TIME: 0 |
VIDEO_STATE: 0
Simpan file diatas dengan ekstensi html misalnya player.html. Untuk mencobanya anda tinggal membukanya melalui web browser.
Fungsi onYouTubeIframeAPIReady() diperlukan dan harus ada ketika menggunakan Youtube Iframe API. Karena setelah kode Javascript dari Youtube API selesai diambil maka otomatis fungsi ini akan dieksekusi. Pada fungsi ini objek player akan dibuat dengan new YT.Player().
Fungsi onPlayerReady() akan dipanggil ketika Youtube Player sudah siap dipakai. Pada fungsi ini inisialisasi awal dilakukan termasuk membuat kondisi pengecekan untuk mengulang video jika sudah pada durasi tertentu. Hal ini dicapai dengan menggunakan setInterval() yang dijalankan dengan interval per 1 detik.
Fungsi onPlayerStateChange() akan selalu dipanggil ketika ada perubahan status pada Player. Misal dari PLAYING ke PAUSED dan sebagainya. Pada blok fungsi ini juga akan dicek ketika video berakhir maka akan otomatis diulang. Hal penting lain yang dilakukan pada fungsi ini adalah menghentikan interval dengan mengubah status dari variabel isVideoPaused sehingga tidak perlu ada pengecekan video ketika sedang dipause.
Fungsi getMinuteStart() dan getMinuteEnd() akan mengubah format waktu dari 00:00 menjadi satuan detik. Jika inputan adalah 02:30 maka hasilnya adalah 150 detik. Hal ini karena API dari Youtube Iframe menerima argumen dalam bentuk durasi detik.
Fungsi cueVideo() digunakan untuk menyiapkan video yang akan diputar. Pada fungsi ini juga otomatis akan mengubah nilai awal dari waktu mulai dari sebuah video jika diisi. Fungsi ini mengambil video ID dengan melakukan ekstrak nilai dari query string v=VIDEO_ID pada URL.
Menjalankan Youtube Loop Player
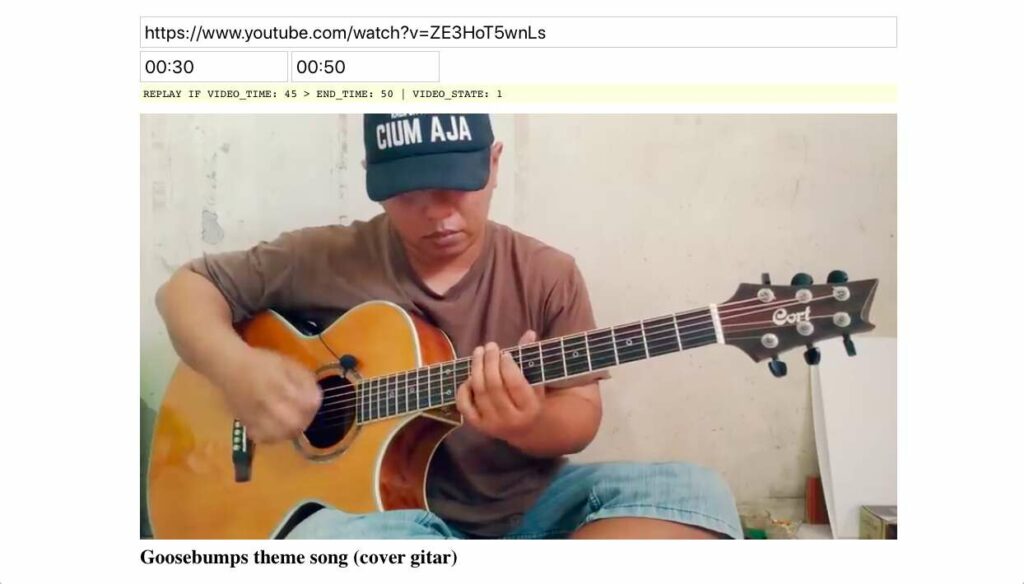
Untuk menjalankan Youtube Loop Player cukup buka atau jalankan file tersebut menggunakan web browser seperti Chrome, Firefox, Safari atau lainnya. Tampilan dari Youtube Loop Player yang dibuat harusnya seperti berikut.

Sebagai contoh saya menggunakan video dari Alip_ba_ta dengan URL https://www.youtube.com/watch?v=ZE3HoT5wnLs.
Jika ingin mengulang semua dari awal hingga akhir maka kosongi inputan Mulai dan Akhir. Jika ingin mengulang pada bagian tertentu misal dari detik ke 30 sampai menit ke 1:10 maka isikan 00:30 pada Mulai dan 01:10 pada Akhir.
Semoga tutorial ini bermanfaat. Selamat mencoba.
