
TeknoCerdas.com – Salam cerdas untuk kita semua. Netlify adalah salah provider populer untuk melakukan deployment atau hosting website dengan GIT workflow. Dimana website akan diupload atau diupdate ketika ada perubahan source code di repository GIT yang telah ditentukan. Bagi yang terbiasa dengan GIT ini adalah hal yang sangat praktis. Tulisan ini membahas bagaimana hosting gratis di Netlify tanpa perlu Git.
Bagaimana dengan yang tidak memiliki GIT repo atau hanya ingin website sederhana saja? Ternyata Netlify juga mendukung upload file secara manual. Ini sangat cocok bagi yang memiliki website statis sederhana atau yang tidak ingin menghubungkan ke GIT repository.
Pastikan anda memiliki akun Netlify sebelum mencoba tutorial ini. Pendaftaran Netlify gratis dan bisa dilakukan dengan email atau beberapa identity provider seperti Google dan GitHub.
Baca Juga
WordPress Sebagai HeadLess CMS
1. Buat website di komputer lokal
Pada contoh ini kita akan membuat sebuah website sederhana yang hanya terdiri dari sebuah file index.html. Sehingga kita fokus pada inti pembahasan yaitu deployment website ke Netlify.
Buat sebuah direktori atau folder baru pada komputer anda. Pada contoh ini saya menggunakan Command Line. Namakan direktori tersebut netlify-website.
$ mkdir netlify-websiteDidalam direktori netlify-website inilah kita akan menempatkan file index.html. Buat sebuah file index.html menggunakan teks editor favorit anda.
Mari Selamatkan Bumi!
Coba buka file tersebut pada komputer anda menggunakan browser. Tampilan dari file tersebut kurang lebih akan seperti berikut.

2. Mengupload Website ke Netlify
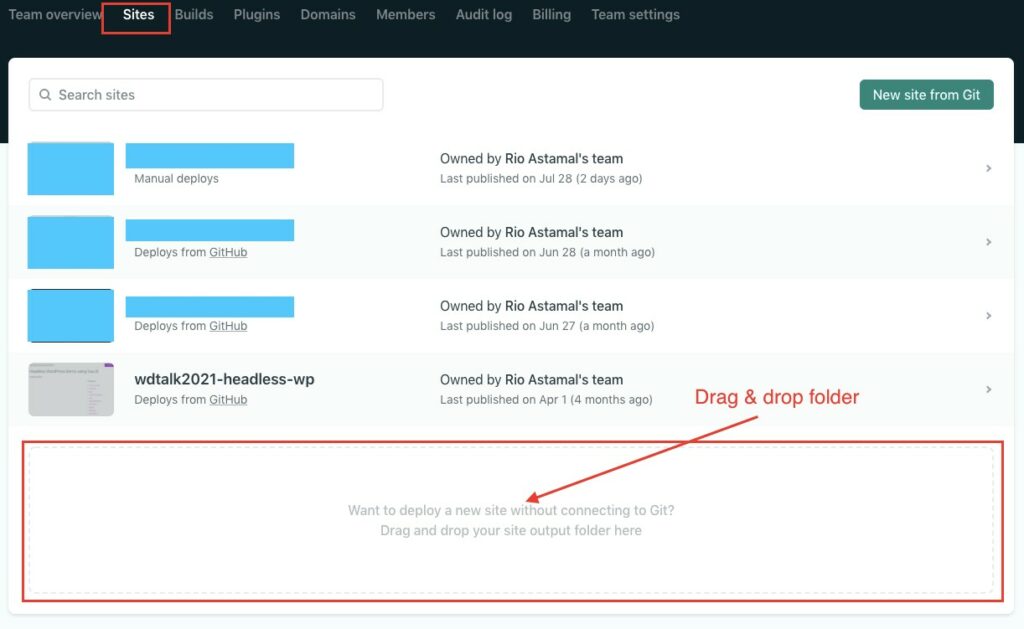
Masuk ke halaman dashboard dari Netlify kemudian ke halaman Sites. Scroll ke bagian bawah disana anda akan menemukan area untuk melakukan drag and drop file.
Drag and drop direktori netlify-website yang telah dibuat pada langkah sebelumnya.

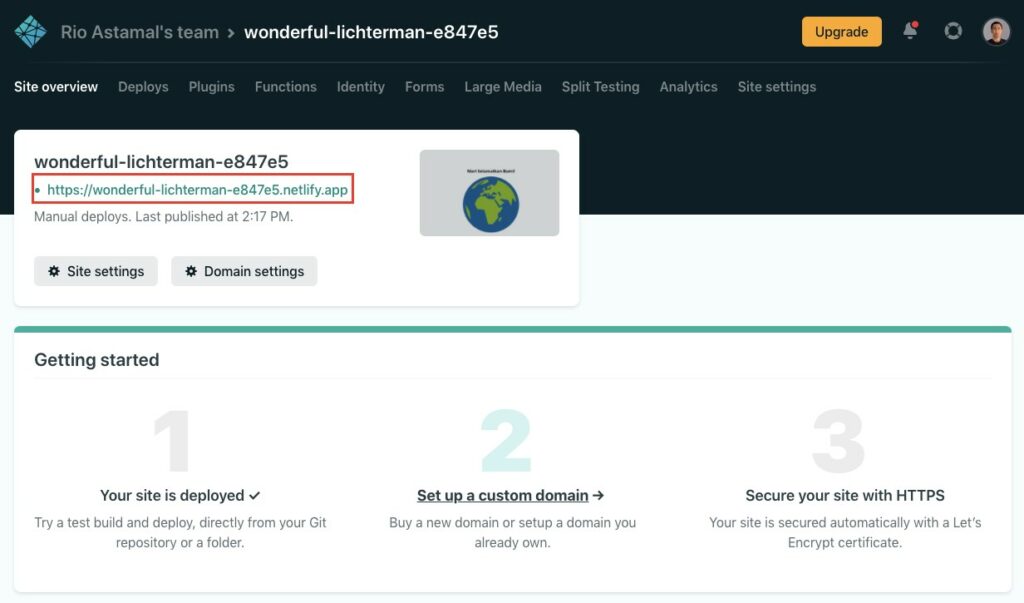
Setelah sukses upload maka website akan diberinama secara random oleh Netlify. Dalam contoh ditunjukkan oleh gambar berikut ini.

Sekarang coba buka URL random tersebut. Jika dibuka maka yang muncul adalah tampilan website “Mari Selamatkan Bumi!” yang kita buat. Yeah!
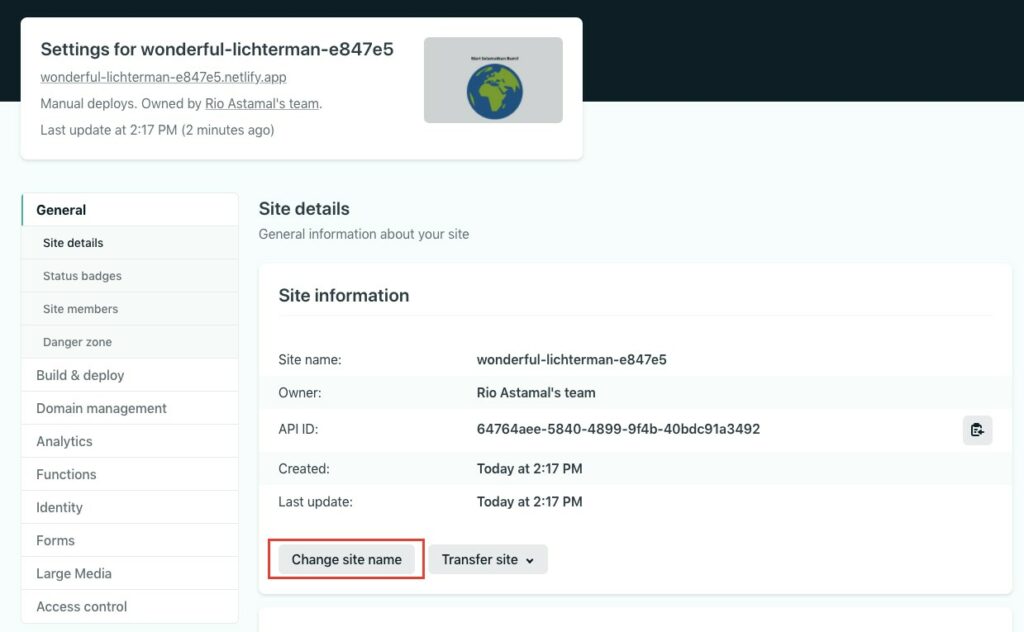
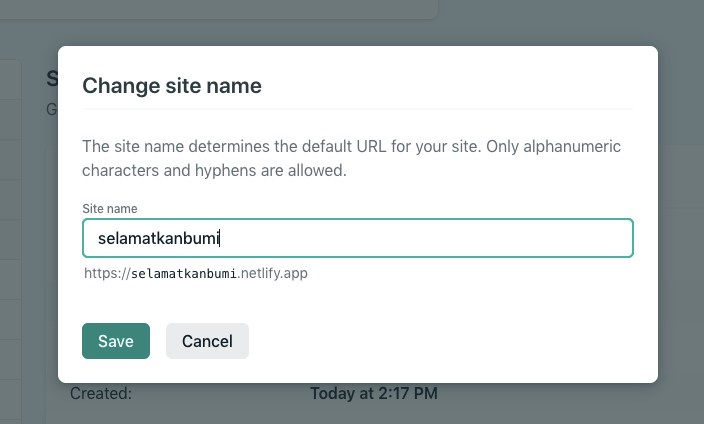
Namun alamat ini susah diingat, jangankan orang lain kita sendiri pun kemungkinan besar lupa. Untuk itu perlu kita ganti dengan nama yang lebih mudah diingat. Dalam contoh ini saya ganti nama websitenya dengan “selamatkanbumi”. Masuk ke halaman Site settings seperti gambar dibawah.


Setelah diganti maka website bisa diakses dengan alamat yang lebih manusiawi yaitu https://selamatkanbumi.netlify.app. Gratis dan mudah. Selamat mencoba.
