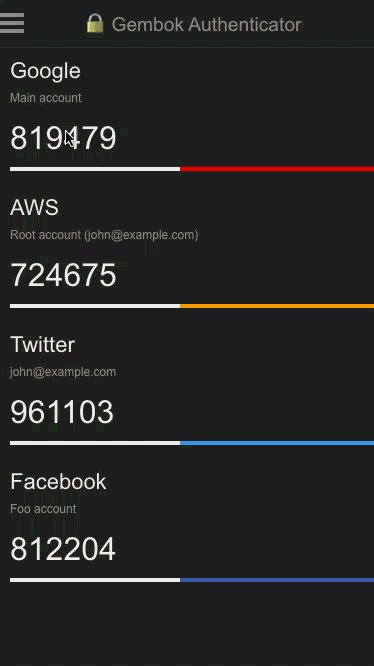
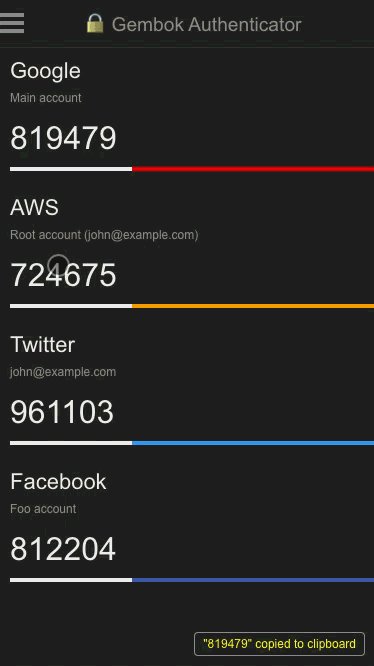
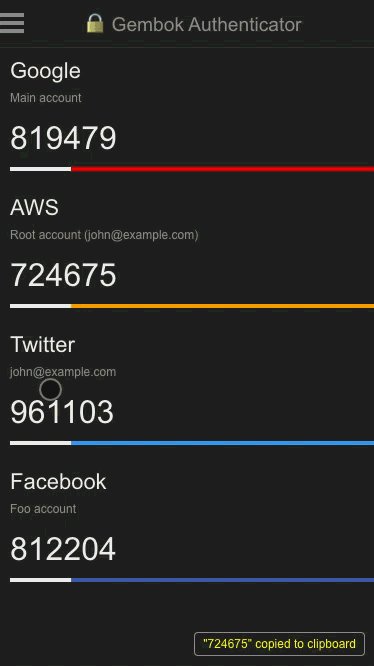
TeknoCerdas.com – Salam cerdas untuk kita semua. Gembok Authenticator adalah 2FA Token Generator alternatif dari Google Authenticator yang ditulis menggunakan HTML dan Javascript. Salah satu kekurangan Gembok Authenticator adalah fitur Copy to Clipboard token yang dihasilkan. Pada tulisan ini kita akan melihat bagaimana fitur Copy to Clipboard ditambahkan pada Gembok Authenticator versi 1.1. Ketika sebuah token diklik maka nilainya akan disalin ke clipboard.
Javascript menyediakan fungsi document.execCommand('copy') untuk menyalin teks ke clipboard atau memory. Namun teks tersebut harus diselect atau dipilih terlebih dahulu. Sedangkan token pada Gembok Authenticator menggunakan elemen h4 bukan inputan seperti textarea atau input element.
Baca Juga
Gembok Authenticator: 2FA Token Generator Ditulis dengan Javascript dan HTML
Agar teks token bisa diselect kemudian disalin oleh execCommand maka perlu dibuatkan dummy element yang mendukung fungsi Javascript element.select() untuk kemudian disalin. Dalam fitur ini kita menggunakan textarea sebagai dummy element.
Pertama kita tambahkan element teks informasi yang akan muncul ketika sebuah token diklik yang mengindikasikan bahwa token telah disalin ke clipboard.
function loadItems(jsonData) {
try {
var items = JSON.parse(jsonData);
for (var i=0; iCopied to clipboard