
TeknoCerdas.com – Salam cerdas untuk kita semua. Beberapa tahun terakhir banyak website yang menyediakan tombol untuk kontak atau share artikel via WhatsApp. Ketika tombol tersebut diklik maka aplikasi WhatsApp akan terbuka dan langsung membuka chat ke nomor tertentu. Tulisan ini adalah tutorial membuat plugin WordPress click-to-chat WhatsApp.
Plugin ini akan memudahkan pengunjung website untuk mengontak pemilik website menggunakan WhatsApp. Caranya pengunjung hanya perlu melakukan klik icon WhatsApp yang ada pada sudut kanan bawah halaman.
Baca Juga
Membuat Plugin Cache untuk WordPress
Daftar Isi
Struktur dari Plugin
Plugin click-to-chat WhatsApp ini nantinya akan kita namakan TeknoCerdas Kirim WA.
| File/Direktori | Keterangan |
|---|---|
teknocerdas-kirim-wa/ | Direktori plugin |
- options-page.php | Halaman setting pada Admin |
- teknocerdas-kirim-wa.php | File utama plugin untuk memasang hooks |
- wa-button.php | Tampilan untuk tombol WhatsApp |
Menulis Kode Plugin
Buat sebuah direktori baru pada wp-content/plugins/ dengan nama teknocerdas-kirim-wa. Gunakan perintah berikut jika menggunakan CLI.
$ mkdir wp-content/plugins/teknocerdas-kirim-waSaat ini direktori tersebut masih kosong. Berikutnya kita akan membuat file-file PHP yang diperlukan agar plugin tersebut dapat berjalan.
Membuat File teknocerdas-kirim-wa.php
Ini adalah file utama dari plugin. Konvensi dari WordPress adalah nama file utama dari plugin sama dengan nama direktorinya. Buka teks editor dan mulai buat file wp-content/plugins/teknocerdas-kirim-wa/teknocerdas-kirim-wa.php.
Berikut ini adalah konten dari file tersebut.
WordPress mengambil informasi plugin dari komentar atau docblock /*..*/ yang ada pada awal file diatas.
Ada beberapa hal yang dilakukan disini yaitu:
- Membuat submenu baru pada Admin didalam menu Settings yaitu “Kirim WA”. Lihat
add_action('admin_menu') - Membuat option baru pada setting yaitu
wa-numberdanwa-text-template. - Memasang hooks di footer halaman untuk penempatan tombol WhatsApp lewat
add_action('wp_footer').
Membuat File options-page.php
File ini berisi kode untuk menampilkan halaman konfigurasi untuk plugin. Pada halaman ini setup nomor WhatsApp dan template pesan dilakukan. Nomor dan pesan inilah yang otomatis akan dibuka WhatsApp ketika tombol diklik.
TeknoCerdas Kirim WA
Halaman ini menampilkan inputan teks untuk nomor WhatsApp admin. Satu lagi adalah pesan template dalam bentuk multi-line teks menggunakan element textarea.
Halaman ini mengandalkan file options.php dari WordPress untuk melakukan penyimpanan. Sehingga kita tidak perlu menambahkan kode untuk itu.
Membuat File wa-button.php
Ini adalah file yang menampilkan tombol WhatsApp sekaligus otomatis akan membuka WhatsApp ketika diklik.
Kirim WhatsApp
Jika pengunjung menggunakan perangkat mobile maka yang dibuka adalah aplikasi WhatsApp. Selain itu yang dibuka adalah WhatsApp versi web. Deteksi ini dilakukan pada client side menggunakan Javascript.
Jadi yang membedakan hanyalah protokol yang digunakan, jika mobile maka protokol handler yang digunakan adalah whatsap:// sedangkan pada desktop menggunakan https://web.whatsapp.com.
Untuk tampilan logo digunakan SVG path sehingga tidak ada file gambar yang digunakan.
Proses membuka WhatsApp digunakan client side redirect dari object window yaitu location.href.
Baca Juga
Mengirim WhatsApp Tanpa Simpan Nomor dengan KirimWA.id
Mencoba Plugin TeknoCerdas Kirim WA
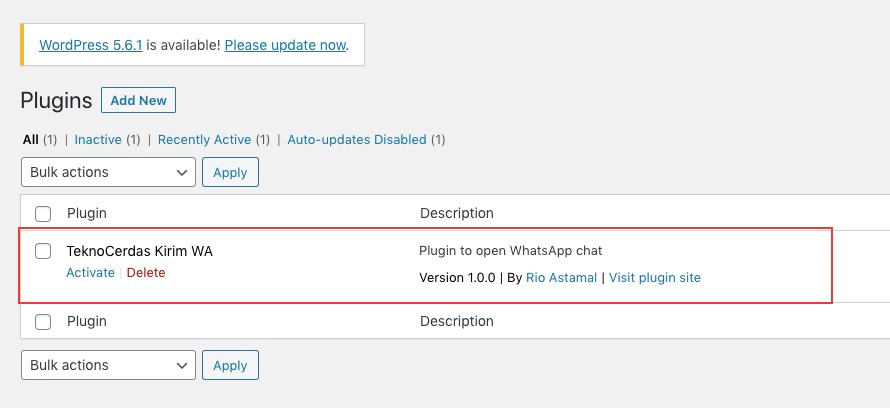
Untuk melakukan percobaan terhadap plugin “TeknoCerda Kirim WA” yang baru saja dibuat. Masuk ke WordPress administrator page kemudian ke menu Plugins.
Jika anda melakukan instruksi dengan benar maka akan muncul sebuah plugin baru bernama “TeknoCerdas Kirim WA” yang belum diaktifkan.

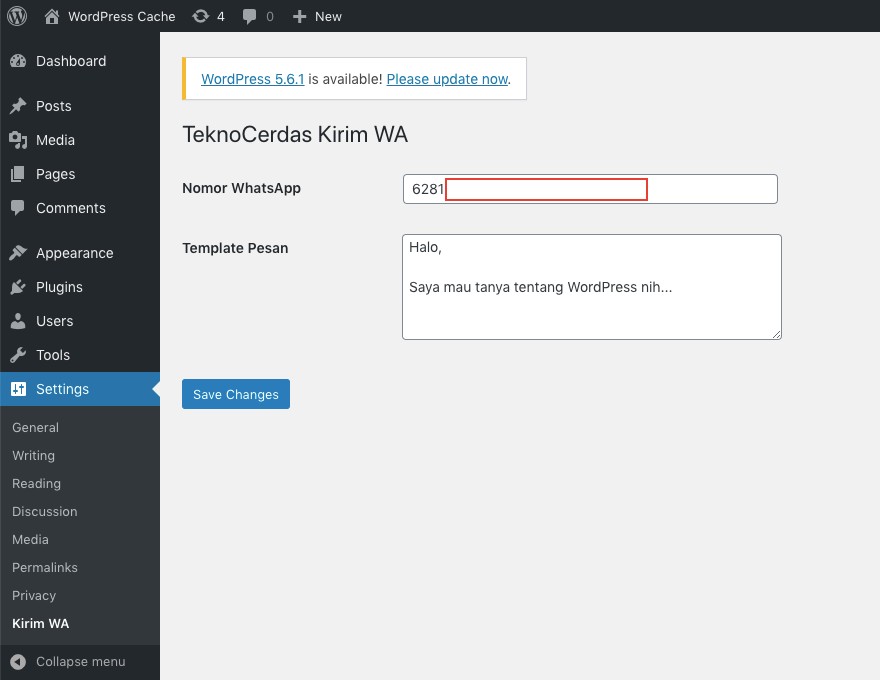
Setelah plugin aktif, maka saatnya melakukan setup nomor WhatsApp dan template pesan. Masuk ke halaman Settings – Kirim WA untuk melakukan hal tersebut.

Masukkan nomor WhatsApp dengan format internasional tapi tanpa tanda “+” didepan. Contoh 628123456789.
Jika template pesan diisi maka ketika chat WhatsApp terbuka otomatis akan tertulis di WhatsApp teks yang diketikkan pada template tersebut.
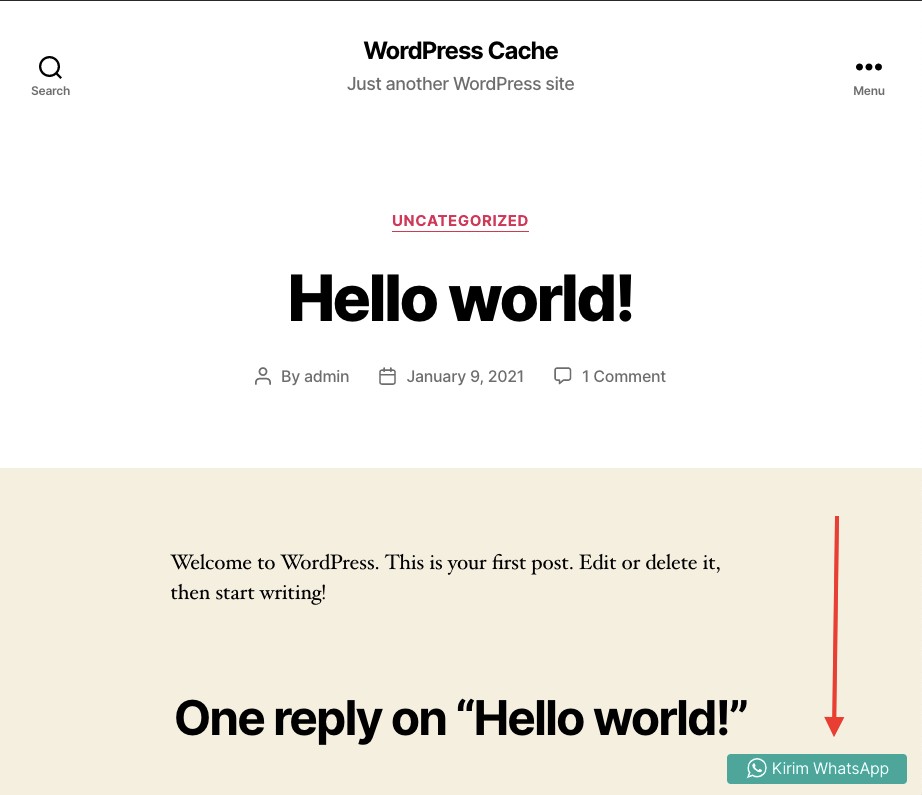
Setelah setup selesaikan dilakukan coba buka halaman depan dari WordPress. Harusnya pada sisi pojok kanan bawah terdapat tombol “Kirim WhatsApp” yang berwarna hijau.

Sekarang coba klik tombol tersebut. Jika anda menggunakan perangkat mobile harusnya aplikasi WhatsApp otomatis akan terbuka. Jika menggunakan desktop maka WhatsApp web akan terbuka.
Membuat WordPress plugin click-to-chat WhatsApp ternyata sangat mudah dan tidak membutuhkan banyak konfigurasi. Semoga tutorial ini bermanfaat.
