
TeknoCerdas.com – Salam cerdas untuk kita semua. Beberapa waktu lalu Google merilis Chrome 86 dimana pada versi tersebut terdapat fitur baru yaitu Cache Partitioning. Fitur cache paritioning ini untuk membantu mengurangi serangan privasi yang dapat dilakukan pada browser.
Cache Partitioning adalah proses cache suatu sumber daya berdasarkan tiga kunci utama yaitu URL dari sumber daya, top level website URL dan top level website URL dari frame.
Sumber daya disini dapat berupa sebuah halaman HTML, file gambar (.jpg, .png dan sebagainya), file stylesheet (.css), file Javascript (.js) dan sumber daya lain.
Cara Kerja Cache Partitioning
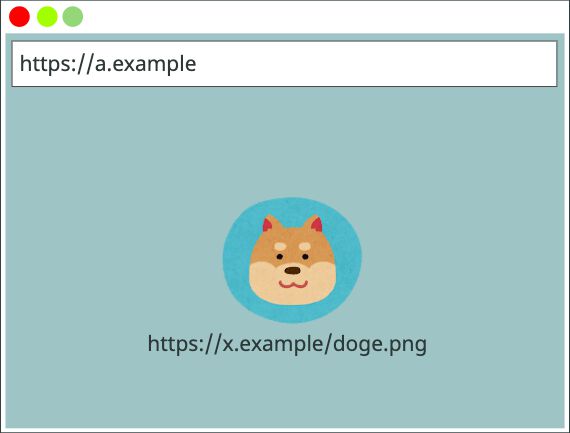
Sebelum Chrome 86 cache dari suatu sumber daya hanya didasarkan pada URL dari sumber daya tersebut. Misal suatu sumber daya https://x.example.com/doge.png, ketika pengguna membuka website apapun dan website tersebut mengarah ke sumber daya https://x.example.com/doge.png maka Chrome akan otomatis melakukan cache.

Pada dua kasus diatas ilustrasi 1 dan ilustrasi 2 kunci cache atau cache key yang digunakan oleh Chrome versi 85 kebawah adalah sebagai berikut.
{
Cache_Key: "https://x.example.com/doge.png"
}Sedangkan pada Chrome 86 cache key yang digunakan adalah kombinasi dari tiga hal yang disebutkan sebelumnya. Pada ilustrasi 1 cache key yang digunakan adalah.
{
Cache_Key: [
"https://x.example.com/doge.png", (URL sumber daya)
"https://a.example", (Top level website URL)
"https://a.example", (Top level website URL pada iframe)
]
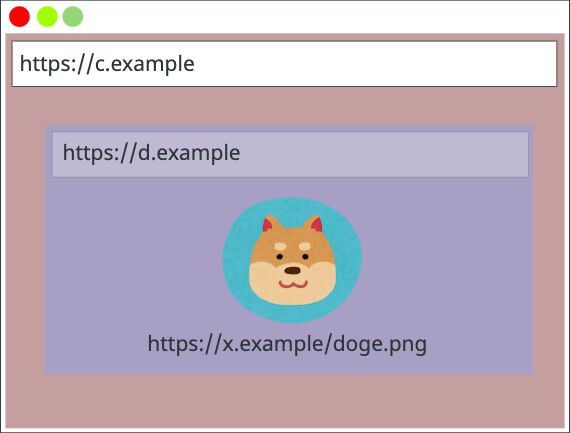
}Sedangkan pada ilustrasi 2 cache key yang digunakan.
{
Cache_Key: [
"https://x.example.com/doge.png", (URL sumber daya)
"https://c.example", (Top level website URL)
"https://d.example", (Top level website URL pada iframe)
]
}Pada Chrome 85 kebawah jika pengguna sudah pernah mengunjungi website pada ilustrasi 1 maka ketika melakukan aksi pada ilustrasi 2 gambar doge.png tidak download. Ini karena gambar doge.png memiliki cache key yang sama.
Pada Chrome 86 berbeda, jika pengguna melakukan aksi pada ilustrasi 1 dan kemudian pada ilustrasi 2 maka download gambar dilakukan 2 kali. Karena pada ilustrasi 2 gambar doge.png tidak memiliki cache key yang sama dengan ilustrasi 1.
Implikasi Cache Partitioning pada Website
Secara sederhana berarti Chrome akan lebih banyak melakukan download sumber daya yang digunakan oleh banyak website. Dari FAQ resmi Chrome implikasi ini membawa perubahan:
- Peningkatan Cache missing sebesar ~3.6%
- Peningkatan FCP (First Contentful Paint) adalah ~0.3%
- Peningkatan jumlah bytes yang didownload ~4%
Apakah semua browser selain Chrome 86 juga melakukan implementasi Cache Partitioning? Untuk saat ini belum. Safari hanya menggunakan 2 cache yaitu key top level website URL dan URL sumber daya. Sedangkan Firefox masih berencana melakukannya.